Anleitung
Formulare anlegen und bearbeiten
https://schulung.uni-leipzig.de/detailseite/artikel/formular-anlegen-und-bearbeiten-2022-12-23
Die TYPO3-Erweiterung „Powermail“ ermöglicht das Einbinden von Formularen auf Webseiten der Universität. Mit dem Modul können Kontakt- oder Anmeldeformulare erstellt, bearbeitet und ausgewertet werden.
Erstellen eines Formulars
- Zum Anlegen eines Formulars nutzen Sie bitte immer die Extension “Powermail” und nicht die veraltete Extension “Formulare”.
- Um ein Formular anzulegen, navigieren Sie in den Formularordner im Storage. Sollte in Ihrer Einrichtung noch kein Formularordner vorhanden sein, wenden Sie sich an die Online-Redaktion.
- Formulare bestehen aus Formularfeldern, die auf sogenannten Formularseiten eingebunden werden. Ein Formular enthält also mindestens eine Formularseite.
- Zunächst geben Sie Ihrem Formular einen aussagekräftigen Namen und legen eine Formularseite an.
- Bei einem umfassenden Formular empfiehlt es sich, mehrere Formularseiten zuerstellen und diese nach Kategorien aufzuteilen (Beispiel: Persönliche Angaben, Teilnahmeoptionen, Rahmenbedingungen, Datenschutzhinweis). Daraus ergibt sich ein mehrseitiges Formular, das nicht auf einer Seite, sondern schrittweise angezeigt werden kann.
Formularfelder hinzufügen
- Wenn Sie eine Formularseite angelegt haben, können Sie Formularfelder hinzufügen.
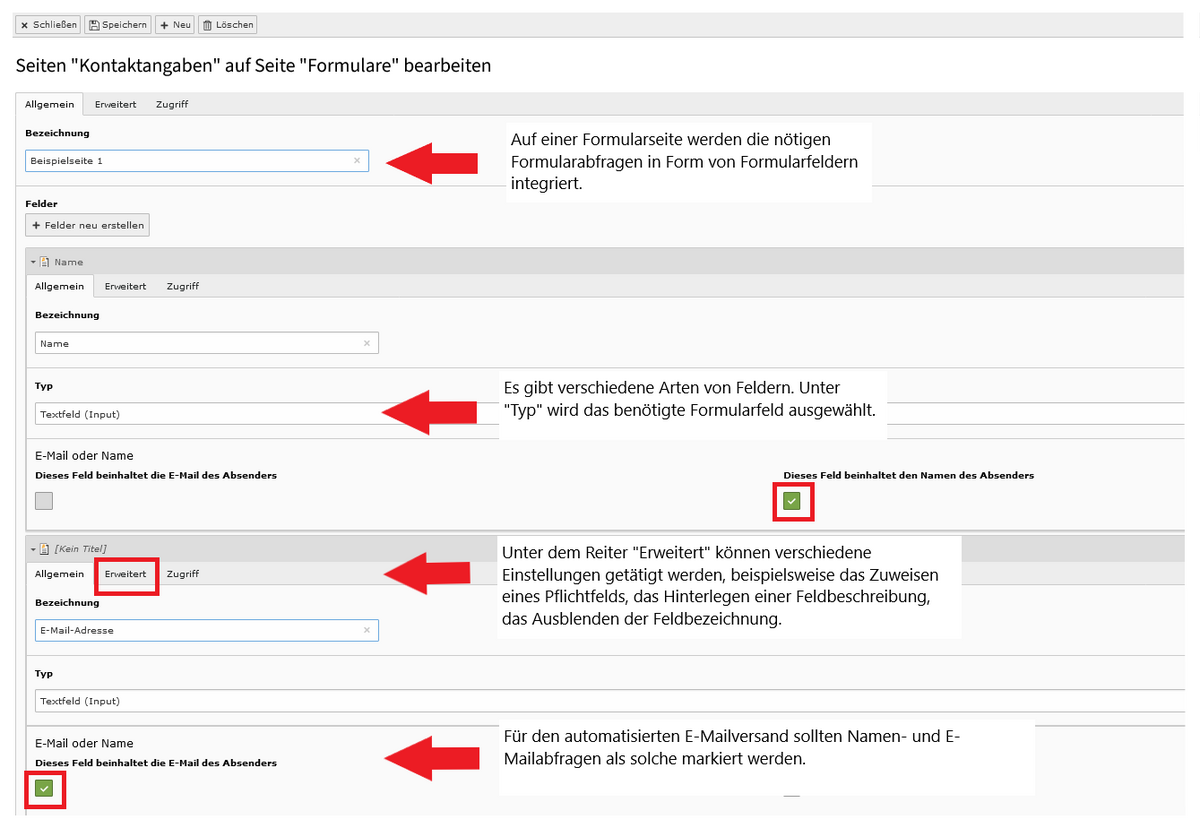
- Es gibt verschiedene Arten von Formularfeldern.
- Die Bezeichnung eines Formularfelds wird dem Benutzer standardmäßig angezeigt. Sie kann unter der Registerkarte „Erweitert“ – „Layout“ – „Bezeichnung verstecken“ ausgeblendet werden.
- Für Namen und E-Mail-Abfragen nutzen Sie das Textfeld (Input). Namens- und E-Mail-Felder sind für den automatisierten E-Mail-Versand unerlässlich. Markieren Sie diese Felder, bitte immer mit dem entsprechenden Häkchen (siehe Screenshot).
- Im Reiter „Erweitert“ kann ein Formularfeld als Pflichtfeld deklariert werden.
- Es gibt ebenfalls die Optionen im Tab „Erweitert“ ein Feld auf Validität zu überprüfen sowie eine Feldbeschreibung zu vergeben.
- Ein Formular endet immer mit dem „Absenden“ - Button.
Einbinden eines Formulars auf einer Webseite
Wenn das Erstellen des Formulars abgeschlossen ist, kann es auf einer Webseite integriert werden. Dafür navigieren Sie zu der entsprechenden Webseite.
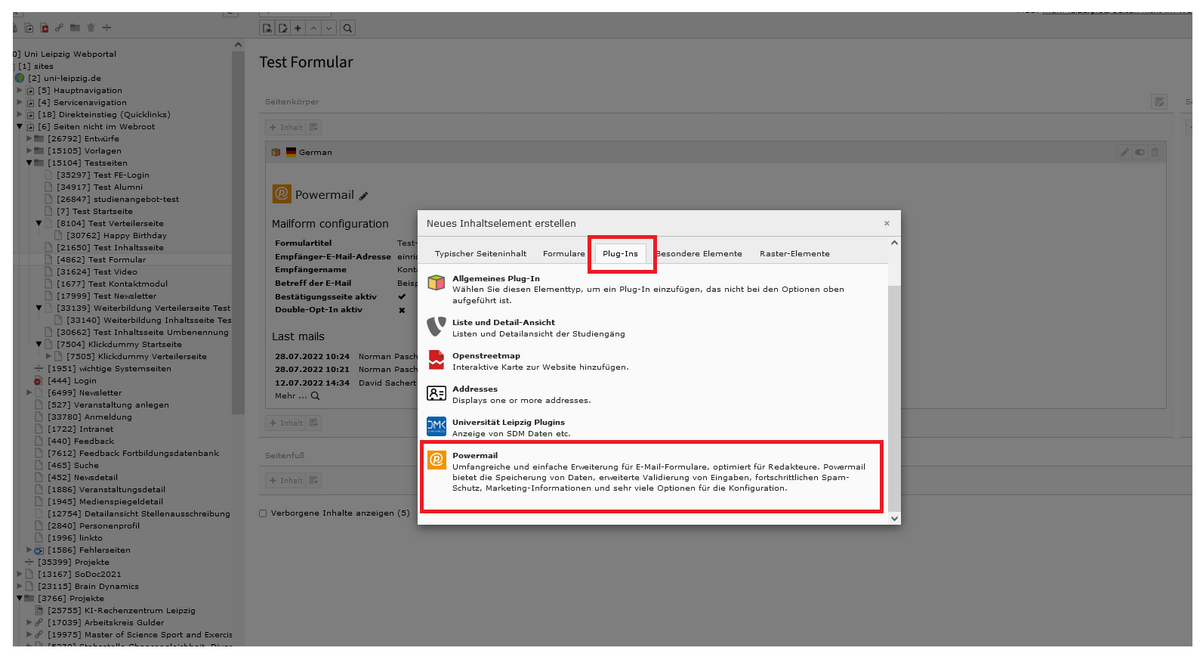
- Wechseln Sie in das Modul „Seite“ und erstellen Sie ein neues Inhaltselement. In der Registerkarte „Plug-Ins“ wählen Sie die Extension „Powermail“ aus.
- Nun vergibt man dem Element einen Namen und navigiert abermals zum Reiter „Plug-Ins“.
- In dem Drop-Down Menü wird das entsprechende Formular ausgewählt und auf der Webseite gespeichert.
Formulareinstellungen anpassen
Bevor das Formular auf der Webseite veröffentlicht wird, müssen noch einige Einstellungen, wie der E-Mail-Versand eingerichtet werden.
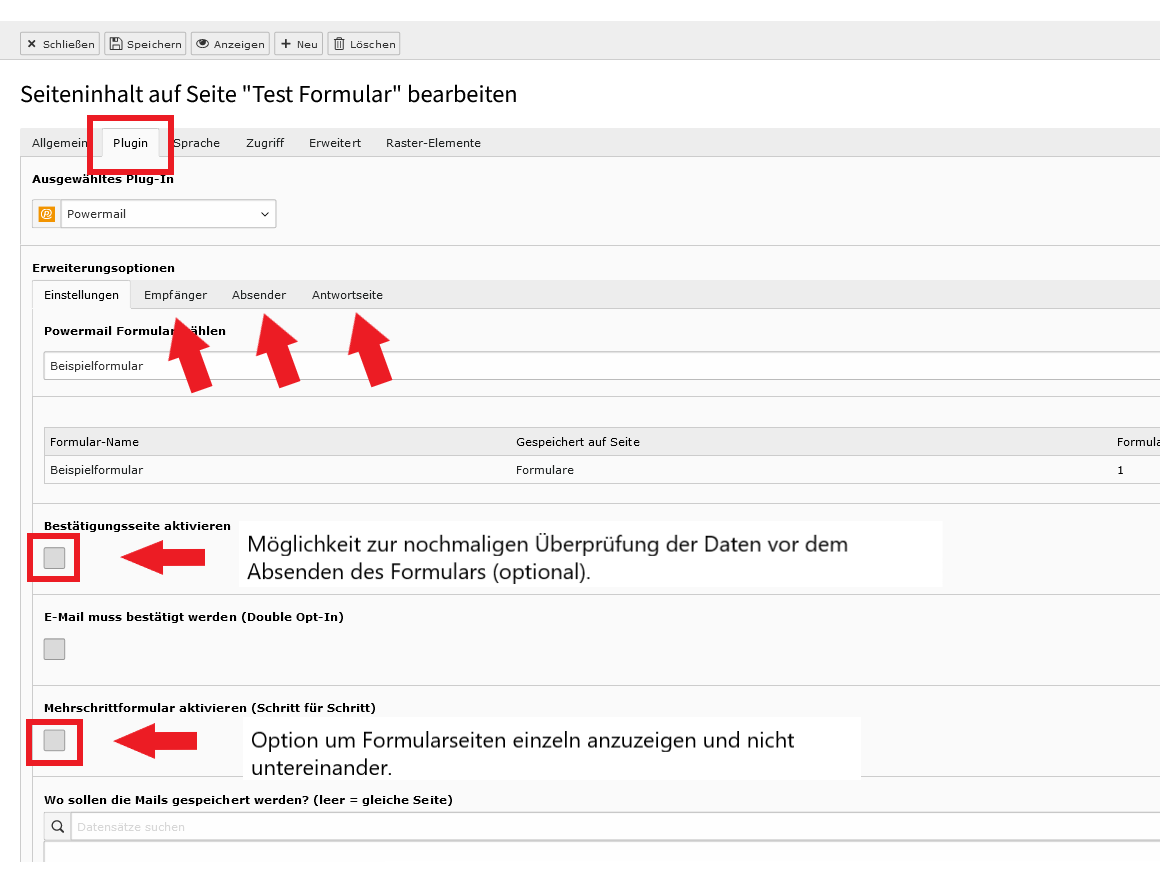
- Mehrschritt-Formular: Falls es sich um ein umfassendes Formular handelt, empfiehlt es sich ein Mehrschrittformular zu aktivieren. Mit Hilfe dieser Funktion werden die Formularseiten einzeln und nicht untereinander angezeigt.
- Empfänger: Unter Empfänger können Sie eine E-Mail aus Ihrer Einrichtung hinterlegen, um sich die eingetragenen Daten aus dem Formular per E-Mail zuschicken zu lassen. Um diese Funktion zu aktivieren muss in der Betreffzeile ein Betreff angegeben werden. Diese Funktion ist optional. Die Daten können auch als Excel-Liste aus dem Backend exportiert werden.
- Absender: Falls Sie eine automatisierte Bestätigungs-E-Mail versenden wollen, geben Sie unter diesem Reiter als Absender eine E-Mail-Adresse Ihrer Einrichtung sowie einen Betreff an. Diese E-Mail erscheint als Absender in der Bestätigungs-E-Mail an die Person, die das Formular ausgefüllt und abgesendet hat. Wenn Sie die Betreffzeile leer lassen, deaktiviert dies den automatischen E-Mailversand.
- Bestätigungsseite: Wenn das Feld „Bestätigungsseite aktivieren“ angekreuzt wird, dann erhalten Personen die Möglichkeit die eingetragenen Daten vor dem Absenden des Formulars nochmals zu überprüfen.
- Antwortseite: Es ist ratsam nach Absenden des Formulars einen kurzen Bestätigungstext einzublenden. Diesen Text können Sie unter der Registerkarte „Antwortseite“ hinzufügen.
Formulardaten exportieren
Die Daten des Formulars werden im Backend gespeichert. Diese Daten können exportiert werden.
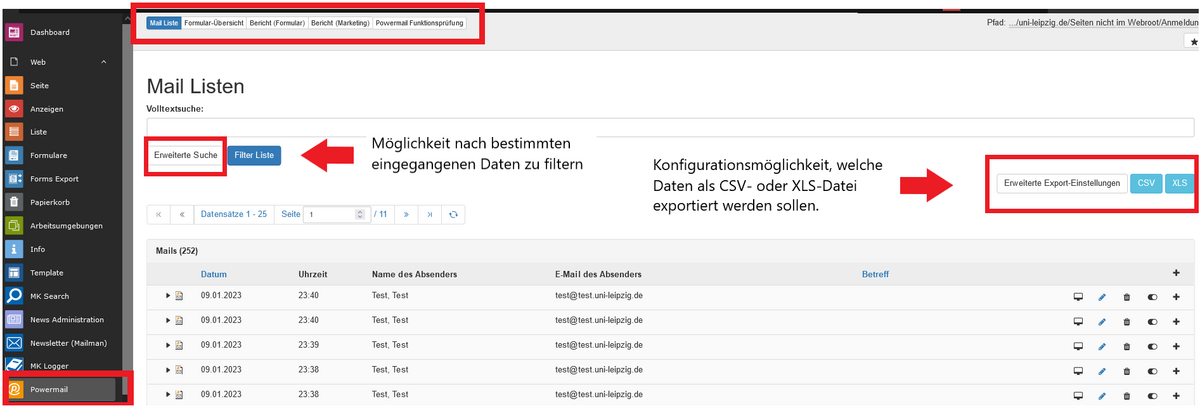
- Um die Eingaben aus dem Formular zu exportieren, navigieren Sie zu der Webseite auf der das Formular liegt und wechseln in das Modul „Powermail“. Nun kann das Formular als Excel oder als CSV-Datei exportieren.
- Unter der Funktion „Erweiterte Export-Einstellungen“ können Sie selektieren, welche Daten exportiert werden sollen.
Formulardaten löschen und Hinweise zum Datenschutz
- Jedes Formular, das persönliche Daten abfragt, muss einen Datenschutzhinweis und eine Einverständniserklärung als Pflichtfeld beinhalten.
- Personenbezogene Daten dürfen nur zweckgebunden erhoben werden, das heißt, es dürfen im Formular nur unbedingt zwingend benötigte Daten abgefragt werden.
- Daten, die aus den Formularen generiert werden, sollten spätestens 6 Monate nach Ablauf des Erhebungsgrundes gelöscht werden.
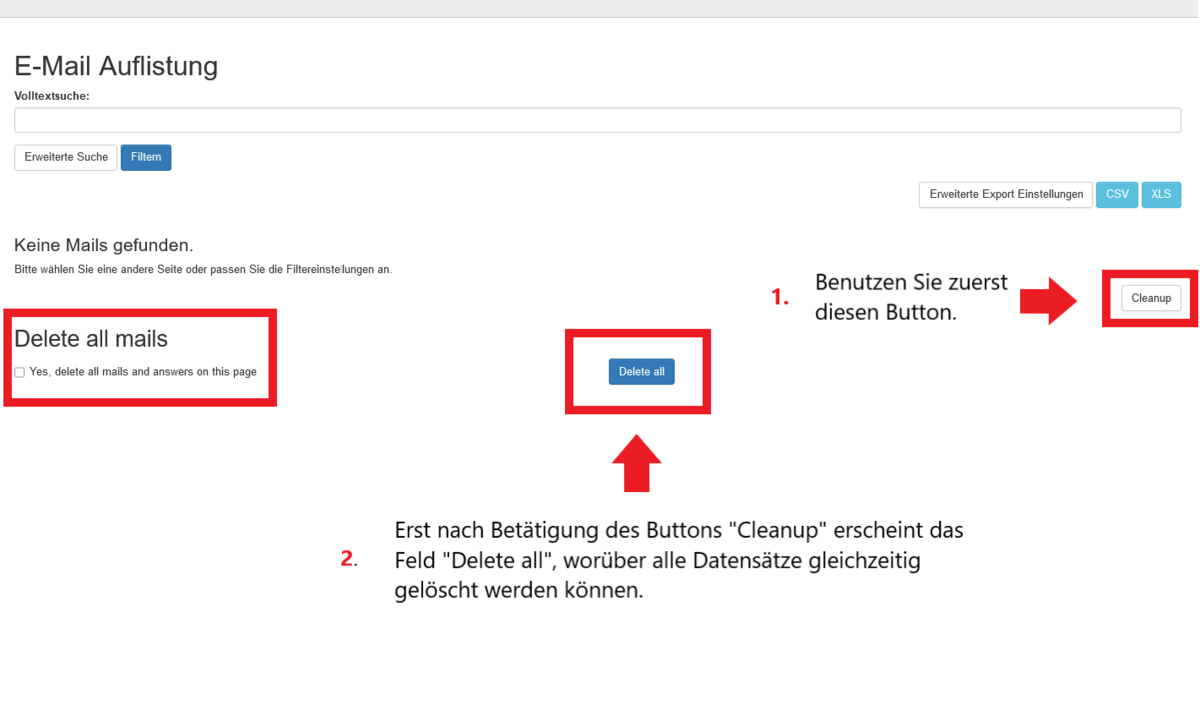
- Daten löschen Sie im Backend seitenweise. Dafür navigieren Sie zu der Webseite auf der die Daten gespeichert sind. Dies ist normalerweise die Webseite, auf der das Formular integriert ist, wenn nicht anders eingestellt. Sie wechseln in das Modul „Powermail”. Über das Pluszeichen am rechten Seitenrand werden alle Daten auf der Seite markiert und können in den Papierkorb verschoben werden. Es ist auch möglich Datensätze einzeln zu löschen.
Für komplexe, kontextabhängige Formulare wenden Sie sich bitte an die Online-Redaktion.