Fotos / Grafiken
Korrekte Benennung
Mit der richtigen Benenung wird es Ihnen leicht fallen, Ihr Bilmaterial in einem Ordner mit vielen Bildern wiederzufinden, denn beim Einbinden steht Ihnen eine Suchfunktion zur Verfügung.
- "jahreszahl_schlagwort-schlagwort.dateiendung"
- also beispielsweise: "2022_campus_beethovenstrasse.jpg"
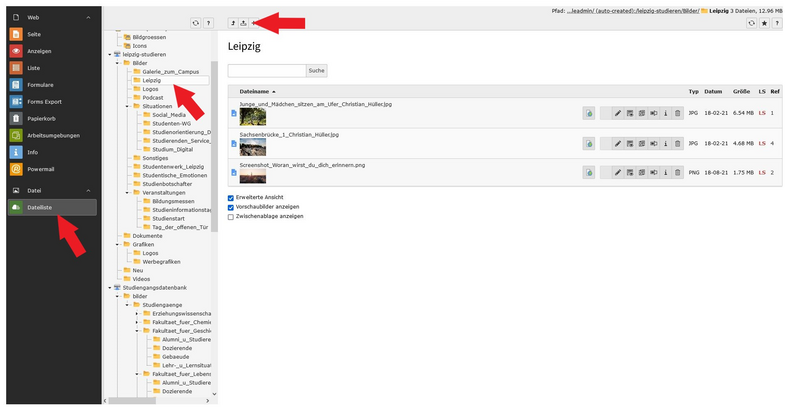
Ablage in der Dateiliste
Zentraler Webauftritt:
Im Ordner „Fotos” werden die Bilder für den zentralen Webauftritt verwaltet. Nutzen Sie möglichst bereits vorhandene Bilder. Wenn erforderlich, laden Sie bitte Ihre Bilder in diesen Ordner. Achten Sie darauf, dass Bilder nicht mehrmals hochgeladen werden.
Dezentrale Webauftritte (Fakultäten, Institute, Professuren, Projekte, Zentrale Einrichtungen):
In Ihrer Dateiliste finden Sie die Ordnerstruktur Ihrer Einrichtung. Es ist nicht nötig, dass Sie eine Ordnerstruktur anlegen, da Sie beim Einbinden die Suchfunktion nutzen können.
- Achtung:
Tragen Sie bitte unbedingt Metadaten in die Bilddateien ein (nähere Informationen dazu im Artikel „Metadaten richtig pflegen“).
Nutzungsrechte
Bitte verwenden Sie nur Bilder, für die die Nutzungsrechte eindeutig bei der Universität Leipzig liegen:
- Fotograf:in wurde beauftragt, die Bilder mit entsprechendem Nutzungsrecht erworben.
- Bilder wurden über „Colourbox“ heruntergeladen. Informationen dazu finden Sie auf unserer Seite „Fotoservice".
- Bilder wurden über professionelle Bilddatenbanken erworben, das Nutzungsrecht mit dem Kauf eindeutig übergeben.
- Achtung:
Nutzen Sie bitte keine gemeinfreien und kostenlosen Bilddatenbanken. Hier wird das Nutzungsrecht nicht eindeutig übergeben.
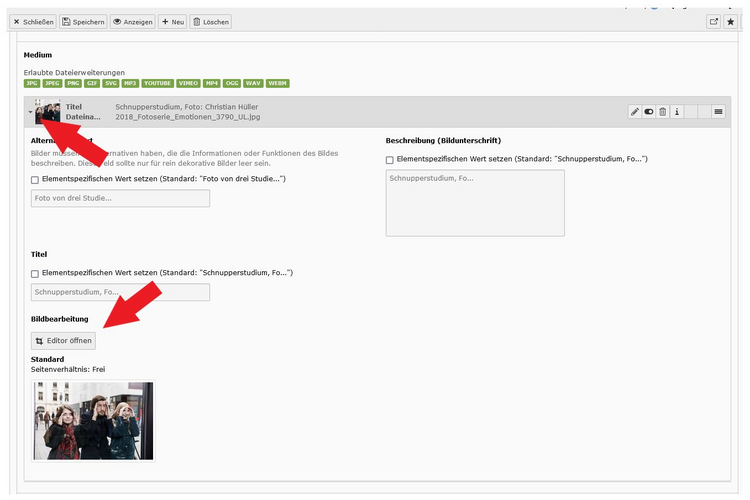
Bild-Größen / Bildeditor
Um zu vermeiden, dass Bilder mehrfach in der Dateiliste landen, empfehlen wir Ihnen, die Bilder ausreichend groß hochzuladen. Es ist nicht notwendig, vor dem Hochladen ein Bild für verschiedene Ausgabegrößen zuzuschneiden, auch weil unser Webauftritt responsiv ist, sich also dem Ausgabemedium anpasst (Handy, Tablet, Desktop). Den richtigen Bildausschnitt können Sie über den Bildeditor auswählen (siehe Screenshot in der Galerie).
- Auflösung: Bitte verwenden Sie immer die Webauflösung von 72 dpi.
- Format: Wir empfehlen vorwiegend Querformate zu verwenden.
- Maße: Bei einer Breite von mindestens 2000 Pixeln, können Sie ein Bild für alle Elemente verwenden, auch für die sehr breiten Elemente "Bühne" und "Image-Teaser".
Dokumente
Korrekte Benennung
Die korrekte Benennung ist vor allem wichtig, weil Sie in der Dateiliste kein Suchfeld nutzen können.
- JJMMTT_wer_was-was_sprache.dateiendung
- also beispielweise: "220411_SI_Checkliste_Bachelor_höheres_FS_de.pdf"
Ablage in der Dateiliste
Zentraler Webauftritt
Bitte schicken Sie Ihre Dokumente per E-Mail an online-redaktion(at)uni-leipzig.de. Bitte geben Sie uns auch den Hinweis, ob es sich um ein Dokument handelt, für das es keine alte Version in der Dateiliste gibt, dann laden wir das Dokument neu hoch. Sollte es bereits eine ältere Fassung geben, tauschen wir diese über den Austauschen-Button aus und aktualisieren damit gleichzeitig alle Stellen, an denen das Dokument verlinkt ist.
Dezentrale Webauftritte (Fakultäten, Institute, Professuren, Projekte, zentrale Einrichtungen)
In der Dateiliste Ihrer Einrichtung finden Sie Ihre eigene Ordnerstruktur. Bitte beachten Sie, dass Sie vorhandene Dateien über den Austauschen-Button aktualisieren können. Damit werden alle Stellen, an denen das Dokument verlinkt ist, gleichzeitig aktualisiert. Nur wenn Sie ein Dokument komplett neu verlinken möchten, nutzen Sie den Upload.
- Achtung:
- Erstellen Sie Ihre Dokumente bitte gemäß dem Corporate Design unserer Universität. Vorlagen finden Sie im Intranet.
- Beachten Sie bitte auch, dass die Universität als öffentliche Einrichtung verpflichtet ist, Dokumente barrierefrei zur Verfügung zu stellen.