Was sind Metadaten?
Metadaten sind Informationen über Daten und beschreiben diese. Suchmaschinen beispielsweise nutzen diese Daten, um über ihren Algorithmus zu Suchanfragen passende relevante Inhalte zusammenzustellen. Nutzende können außerdem über die Metadaten nähere Informationen erhalten, bei Bildern beispielsweise zum Thema Copyright.
Metadaten müssen auf Wurzelebene eingebunden sein damit sie, egal wo der Datensatz ausgespielt wird, angezeigt werden.
Welche Daten müssen gepflegt werden?
Typo3 bietet eine Vielzahl an Eingabefeldern für Metadaten. Nicht alle sind gleich wichtig und müssen bespielt werden.
- Copyrightangabe – wichtig weil rechtlich relevant!
- Sie muss in mehreren Feldern eingebunden werden.
- Steht hinter der jeweiligen Beschriftung der verschiedenen Eingabefelder.
- Gibt es keine weitere Beschriftung, muss mindestens die Angabe zum Copyright eingetragen sein.
- So: „Beschriftung des Eingabefelds, Foto: (oder Grafik:) Maxi Musterfrau“
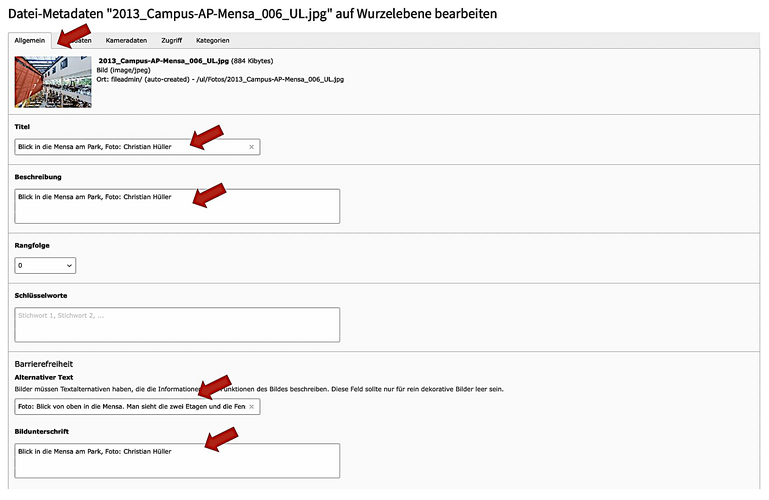
Titel
Der Titel ist nicht der Dateiname. Er wird Nutzenden angezeigt, wenn sie mit dem Cursor über das Bild fahren. Der Titel:
- setzt das Bild in den Kontext des Seiteninhalts,
- muss zwingend die Quellenangabe („Foto: Maxi Musterfrau“) enthalten.
- Beispiel:
- so nicht: „die Mensa“
- sondern so: „Die Mensa bietet täglich frische preiswerte Mahlzeiten an. Foto: Maxi Musterfrau“
Bildbeschreibung
Die Bildbeschreibung wird von den Suchmaschinen ausgelesen und bei Bildersuchen über Suchmaschinen zusammen mit dem Bild angezeigt.
- Sie können für die Bildbeschreibung den gleichen Text verwenden, wie für den „Titel“.
- Es muss zwingend die Quellenangabe („Foto: Maxi Musterfrau“) enthalten sein.
Alternativer Text
Dieser Text dient der Barrierefreiheit. Per Screenreader können sich Menschen mit Sehbeeinträchtigung den alternativen Text vorlesen lassen. Er wird außerdem angezeigt, wenn ein Bild nicht ausgegeben werden kann. Beschreiben Sie deshalb das Bild für den alternativen Text möglichst sachlich und ohne Floskeln. Auch bei Grafiken sollte der alternative Text alle Informationen enthalten, die die Grafik vermitteln möchte.
Vertiefende Informationen finden Sie in unserer News „Der alternative Text".
Bildunterschrift
Die Bildunterschrift erscheint in den Elementen „Bild“ und „Galerie“ jeweils unter dem Bild. In anderen Elementen wird sie nicht ausgespielt (Teaser, Bühne, Flashcards). Trotzdem muss dieses Feld ausgefüllt sein, denn alle Redakteur:innen haben Zugriff auf beispielsweise den Ordner „Fotos“ und könnten ein Bild, das bisher nur in Teasern verwendet wurde, als Bild oder in eine Galerie einfügen.
- Sie können für die Bildunterschrift den gleichen Text verwenden wie für den „Titel“ und die „Bildbeschreibung“.
- Es muss zwingend die Quellenangabe („Foto: Maxi Musterfrau“) enthalten sein.
Wie werden die Daten eingetragen?
Metadaten auf Wurzelebene eintragen
In der Regel tragen Sie die Metadaten auf Wurzelebene ein. Wenn das der Fall ist, werden diese Daten überall erscheinen, wo das Bild/die Grafik im Typo3 ausgespielt wird. Zum Eintragen der Daten haben Sie zwei Möglichkeiten:
1. über das Modul Dateiliste. Bild über Klick auf den kleinen Stift öffnen, die Daten im Reiter „Allgemein“ eintragen.
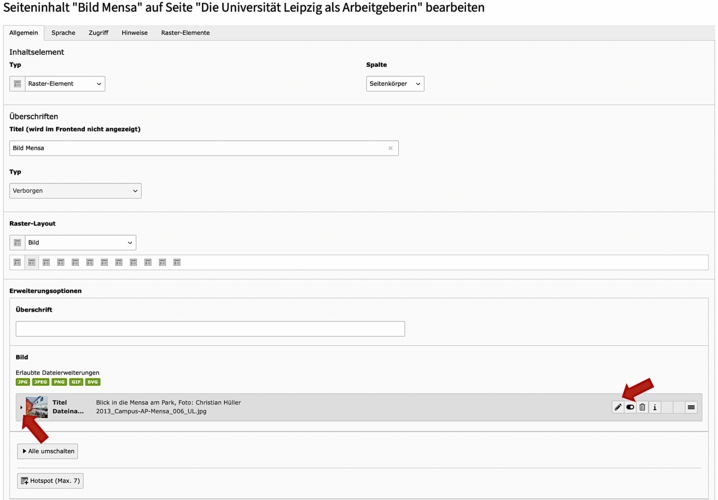
2. über das Inhaltselement mit dem Sie das Bild auf die Seite stellen. Am eingebundenen Bild rechts auf den kleinen Stift klicken, die Daten im Reiter „Allgemein“ eintragen.
Elementspezifische Überschreibung von Metadaten
Sollten die hinterlegten Bild-Metadaten einmal nicht zum Kontext passen, in dem Sie das Bild verwenden möchten, können Sie diese für Ihren Anwendungsfall überschreiben. Diese Überschreibung erscheint dann nur auf der Seite, auf der Sie die Überschreibung anwenden. Alle anderen Stellen, an denen das Bild im Typo3 ausgegeben wird, zeigen weiterhin die Metadaten der Wurzelebene an.
- Achtung:
- Es darf nur elementspezifisch überschrieben werden, wenn bereits Metadaten auf Wurzelebene existieren.
- Beim elementspezifischen Überschreiben müssen die Copyright-Angaben immer mit übernommen werden.
Das elementspezifische Überschreiben von Bildmetadaten muss über das Inhaltselement mit dem Sie das Bild einbinden erfolgen. Klicken Sie dazu im Inhaltselement links auf das kleine Dreieck vor dem Bild, es öffnen sich die Felder für die elementspezifische Überschreibung.